In this post, I’ll show you how to customize WooCommerce all pages in the WordPress shopengine plugin. You’ll learn How to Install ShopEngine Elementor WooCommerce Builder.
How to Install shopengine plugin Elementor WooCommerce Builder.
Before getting started make sure, the Elementor plugin is installed & activated on your website. Just follow the step by step process to install ShopEngine Elementor Woocommerce Builder:
Go to the WordPress Dashboard➔ Plugins➔ Add New➔ Search for “ShopEngine”➔ Install it”➔ Activate
Modules
You can switch to the ‘Modules’ to check out all the available modules. You can use the toggle to enable or disable them as per your requirements. Click on Save Changes after every action.
Templates
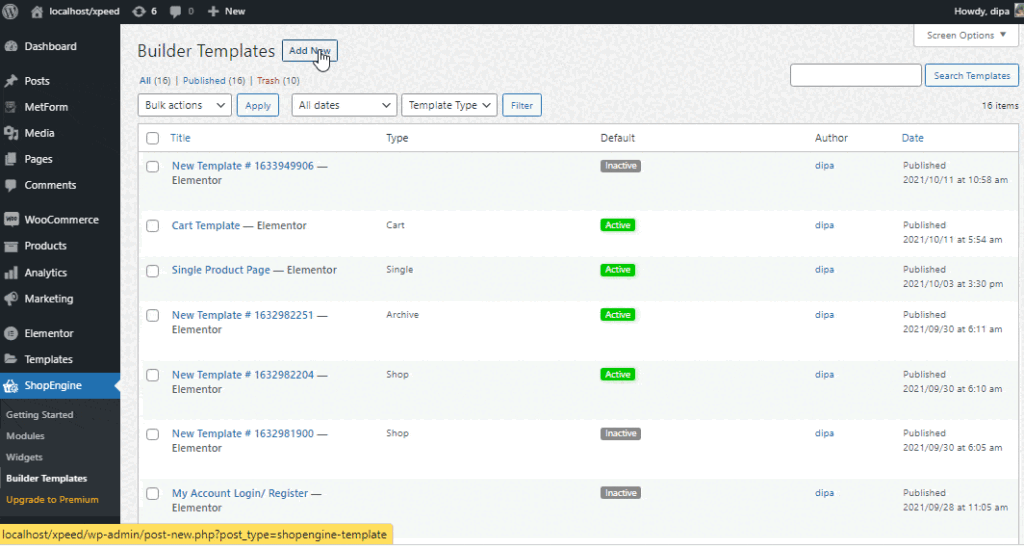
From this ‘Template‘ section, you can visually design WooCommerce templates for different pages such as the Single Product Page, Shop Page, Archive page, My Account Page, Checkout Page, Cart Page, Thank you the page without any coding skills. To create your template:
Go to Templates > Add New.
Provide name-> Select your page type: For Ex: Shop.
Enable Default Template Toggle-> Save Changes-> Now Click on Edit with Elementor.